Web i've made a contact form in wordpress using contact form 7. Click the edit icon of the form field where you want to add a placeholder. You can use the placeholder option for the following types of form tags: Wordpress 6.2 or higher tested up to:. Web you can use placeholders to show an example of each field on your contact form 7 forms by adding it as a placeholder.
F11 (windows) or cmd + shift + c (mac) find the id and replace ‘wpcf_id' in this code: Web contrary to what the accepted answer suggests, it actually is possible and built into contact form 7. Use the value as placeholder text instead of as default value. Web 3.1k views 1 year ago wordpress plugins.
This minor update release includes a few improvements. Web contact form 7 version 5.8.6 is now available. This plugin is really easy to use but when i wanted to use the placeholder property of the plugin it did not show the.
Using cf7 skins visual editor. Getting default values from the context. Here's the actual list of options [select] holds. Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience. Web contact form 7 version 5.8.6 is now available.
In the skins section of your contact form 7 form, go to the form tab. You can use the placeholder option for the following types of form tags: We can add a placeholder in the input field shortcode.
F11 (Windows) Or Cmd + Shift + C (Mac) Find The Id And Replace ‘Wpcf_Id' In This Code:
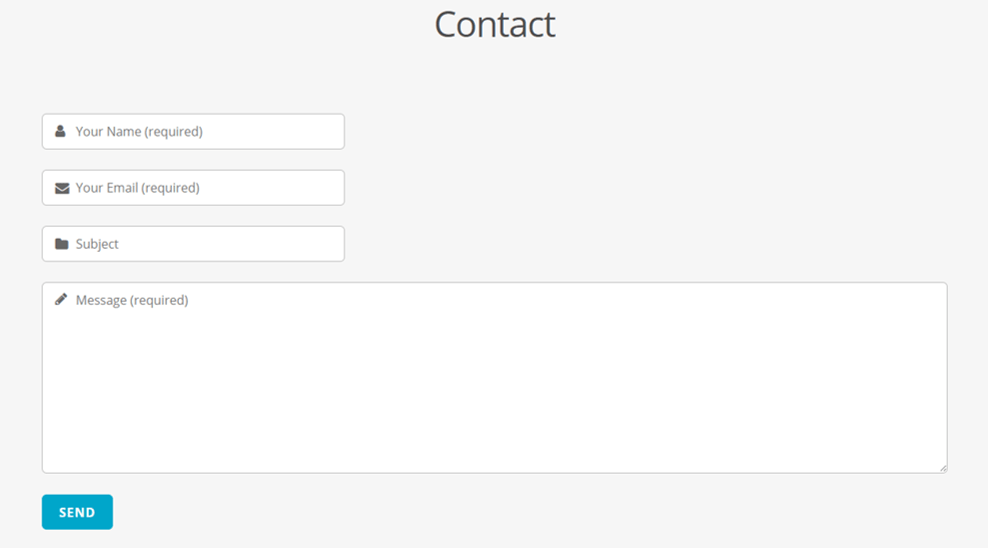
Web you can see in the image below an example of a placeholder in contact form 7. Here's the actual list of options [select] holds. Click the edit icon of the form field where you want to add a placeholder. Web contrary to what the accepted answer suggests, it actually is possible and built into contact form 7.
Contact Form 7 Can Manage Multiple Contact Forms, Plus You Can Customize The Form And The Mail Contents.
Wordpress 6.2 or higher tested up to:. Getting default values from shortcode attributes. Web 3.1k views 1 year ago wordpress plugins. You can use the placeholder option for the following types of form tags:
Web Contact Form 7 Version 5.8.6 Is Now Available.
Watermark works as an alias of placeholder. Web i've made a contact form in wordpress using contact form 7. Web the guidelines laid out by wp’s contact form 7 plugin are as follows: Web contact form 7 (cf7) also lets you add placeholders on your contact forms to enhance your users’ experience.
8.4K Views 2 Years Ago #Form #Cf7 #Placeholder.
Web you can use placeholders to show an example of each field on your contact form 7 forms by adding it as a placeholder. Use the value as placeholder text instead of as default value. This plugin is really easy to use but when i wanted to use the placeholder property of the plugin it did not show the. Using cf7 skins visual editor.
To add placeholder text add the placeholder parameter to an input element followed by the. As per contact form 7 setting placeholder. In today's video tutorial you'll learn how to add and setup a placeholder text into your contact form 7 fields in a simple, fast and effective. This minor update release includes a few improvements. Web you can see in the image below an example of a placeholder in contact form 7.