Nobody's responded to this post yet. Page.tsx is a special next.js file that. Web in next.js, a page is a react component exported from a.js,.jsx,.ts, or.tsx file in the pages directory. Exploring the differences and similarities between templates and layouts in nextjs. A layout is ui that is shared between multiple routes.
This page will guide you through how and when to use these special files. Web next js 13: For both our blue and green pages we get the individual page content (eq: Exploring the differences and similarities between templates and layouts in nextjs.
Add your thoughts and get the. And we will do the same for a green page: Page.tsx is a special next.js file that.
Layout and template are considered reserved files in next.js. If you create pages/about.js that exports a react component like below, it will be accessible at. Each page is associated with a route based on its file name. Web here’s a table summarizing the key differences: This page will guide you through how and when to use these special files.
And we will do the same for a green page: Each page is associated with a route based on its file name. Exploring the differences and similarities between templates and layouts in nextjs.
Use Them For Consistent Ui Elements Across Your Entire App Or Specific Sections (Like User Settings).
3.6k views 2 weeks ago nextjs 13 full tutorial. I expect each of them get the same props. Be the first to comment. These help you organize your web pages, keep track of.
It Serves As The Wrapping Container For Our Pages, Preserving Their State And Interactivity During.
Check out a free preview of the full introduction to next.js 13+, v3 course. Nobody's responded to this post yet. Web templates vs layouts in nextjs. Exploring the differences and similarities between templates and layouts in nextjs.
Web Next.js Layout.tsx Vs Template.tsx In App Router.
This page will guide you through how and when to use these special files. Web the special files layout.js and template.js allow you to create ui that is shared between routes. Web celebrating javascript's 28th, next.js layouts vs. The layouts & templates lesson is part of the full, introduction to next.js 13+, v3 course featured in this preview video.
I Came From Express Handlebars, And Have Used Pug Before, So This Is How I Did Mine.
Our lawyers advised us to tell you that we use to improve user experience. This is how i do mine. Each folder represents a route segment that maps to a url segment. As you may already know, reserved files are a set of special files provided by next.js.
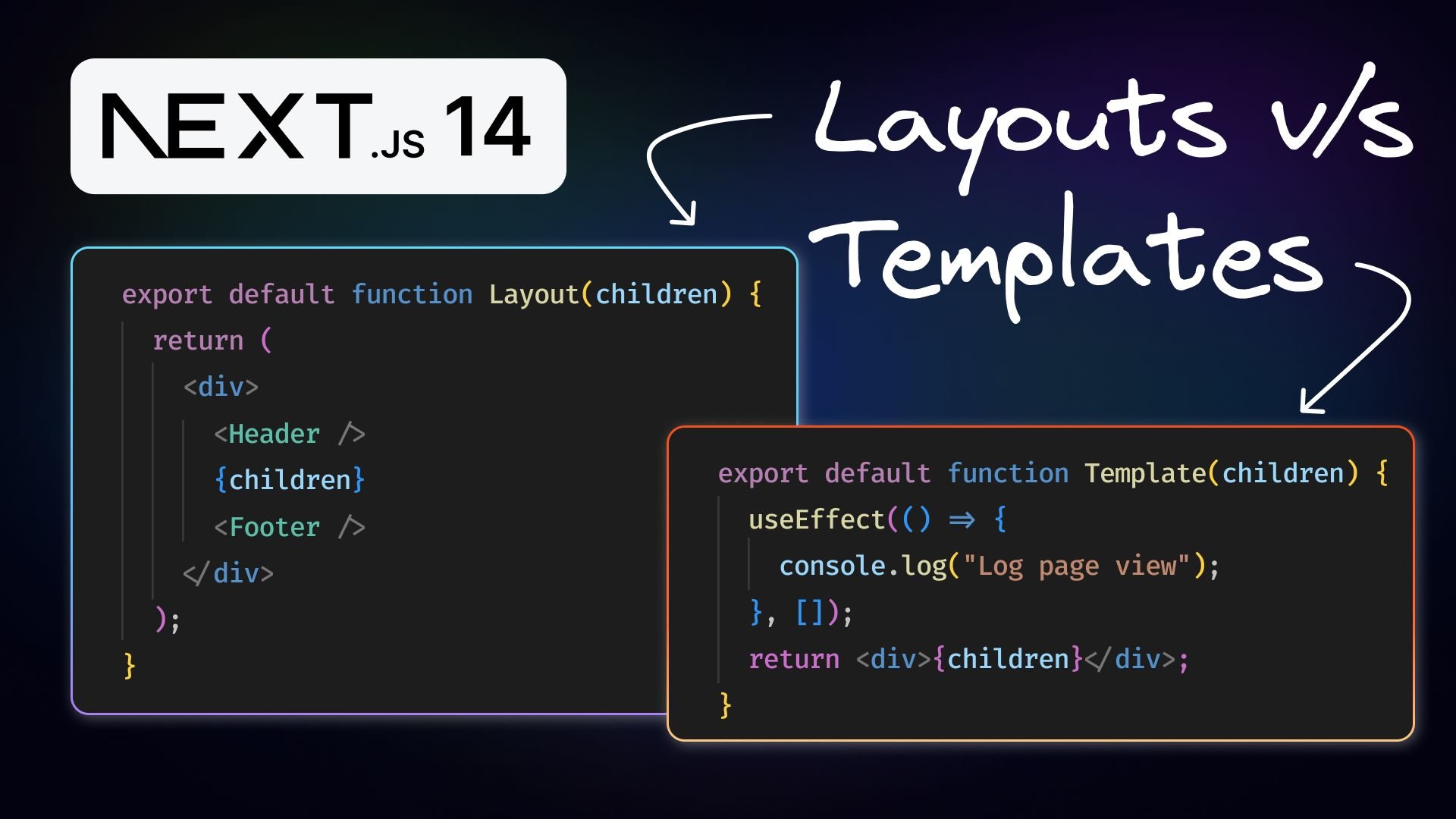
Web comparing templates with layouts. The layouts & templates lesson is part of the full, introduction to next.js 13+, v3 course featured in this preview video. Web templates vs layouts in nextjs. Asked apr 20, 2021 at 21:16. Here's what you'd learn in this lesson:

![[Next.js]LayoutとTemplateの違い](https://i2.wp.com/res.cloudinary.com/zenn/image/upload/s--jIY8jLyN--/c_fit%2Cg_north_west%2Cl_text:notosansjp-medium.otf_55:%255BNext.js%255DLayout%25E3%2581%25A8Template%25E3%2581%25AE%25E9%2581%2595%25E3%2581%2584%2Cw_1010%2Cx_90%2Cy_100/g_south_west%2Cl_text:notosansjp-medium.otf_37:hukuryo%2Cx_203%2Cy_121/g_south_west%2Ch_90%2Cl_fetch:aHR0cHM6Ly9saDMuZ29vZ2xldXNlcmNvbnRlbnQuY29tL2EvQUFUWEFKeEhoX2RPUm5EXzhoQXFwbGpaQk1KS2U4VVZaMVpUSm1CVE5pdWE9czk2LWM=%2Cr_max%2Cw_90%2Cx_87%2Cy_95/v1627283836/default/og-base-w1200-v2.png)