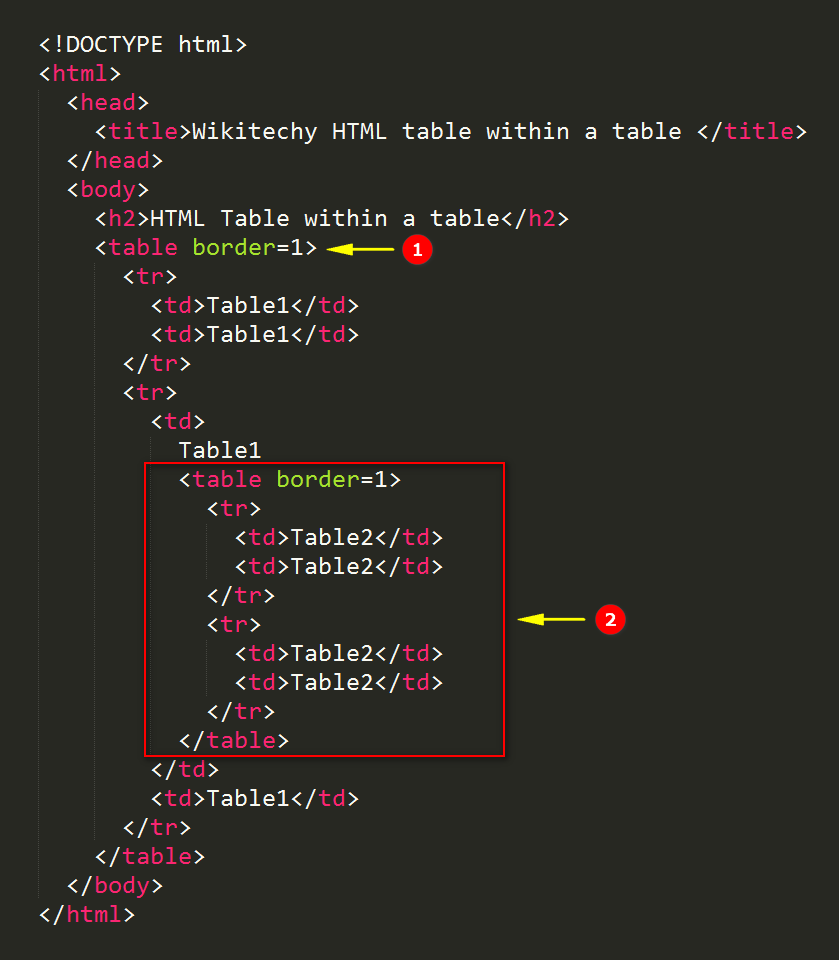
# we can fix this by simply adding real elements for each form control, then hide them visually (see hiding elements visually by moving them. This article gets you started with html tables, covering the very basics such as rows, cells, headings, making cells span multiple columns and rows, and. Try it yourself » nested table. Web html tables are very helpful in structuring the content in the form of rows and columns. You could end up nesting your tables, but this is not.
Creating basic tables in html. But sometimes there is a need to add a table within a table. Your only option is to divide this into multiple tables and put the form tag outside of it. Web specifically, you can put a table inside a form or vice versa, and it belongs often useful to do so.
I'm including some forms in a html table to add new riots and update. Try it yourself » nested table. The most important one is the <<strong>table</strong>> tag which is the main container of the table.
Html Table Design How To Create Tables Using Html And Css How To Images
Web to create a table in html you will need to use tags. This article gets you started with html tables, covering the very basics such as rows, cells, headings, making cells span multiple columns and rows, and. In html, inside a form element, use something like. Web try using bootstrap tables and bootstrap horizontal forms that gives you some prettya and easy styles. Using data attribute with javascript.
# we can fix this by simply adding real elements for each form control, then hide them visually (see hiding elements visually by moving them. Web to create a table in html you will need to use tags. <link.tags:stack overflowhtml table form exampletables and forms+2html program with table and formbootstrap horizontal formshtml form within a tablehtml table with input fieldshtml form table layoutform in html using tabletable form in html w3schoolshtml registration form using tabletabular form htmlmorepeople also search for html form within a tablehtml form table layouttable form in html w3schoolshtml table with input fieldsform in html using tablehtml registration form using tablerelated searches for form inside table htmlhtml form within a tablehtml table with input fieldshtml form table layoutform in html using tabletable form in html w3schoolshtml registration form using tabletabular form htmlhtml form with table tagsome results have been removedpagination12345next</ol></main>see moreask copilotchatform inside table htmlhtml forms using tableshtml form structure tableshow to use tables in formsusing tables in htmlrelated searcheshtml form within a tablehtml table with input fieldshtml form table layoutform in html using tabletable form in html w3schoolshtml registration form using tabletabular form htmlhtml form with table tag
Web Each Time You Want To Create An Html Form, You Must Start It By Using This Element, Nesting All The Contents Inside.
Web specifically, you can put a table inside a form or vice versa, and it belongs often useful to do so. This article gets you started with html tables, covering the very basics such as rows, cells, headings, making cells span multiple columns and rows, and. Techniques & tips web picture a set of boxes, each tucked inside another—the smaller ones holding treasures, essential elements that form a cohesive whole. Web to create a table in html you will need to use tags.
Many Assistive Technologies And Browser.
Try it yourself » nested table.
Web Picture A Set Of Boxes, Each Tucked Inside Another—The Smaller Ones Holding Treasures, Essential Elements That Form A Cohesive Whole.
Creating basic tables in html. A table inside another table: But you need into understand what you are doing. The <<strong>form</strong>> element is a container for different types of input.
1.2 Why Use Tables In Html?
See examples, exercises, and html tags for tables. For instance, markdown is designed to be easier to write and read for text. I'm including some forms in a html table to add new riots and update. Web wrap your table inside the form element:
Web html tables are very helpful in structuring the content in the form of rows and columns. Web wrap your table inside the form element: See examples, exercises, and html tags for tables. For instance, markdown is designed to be easier to write and read for text. Learn how to create a nested table (a table inside a table).